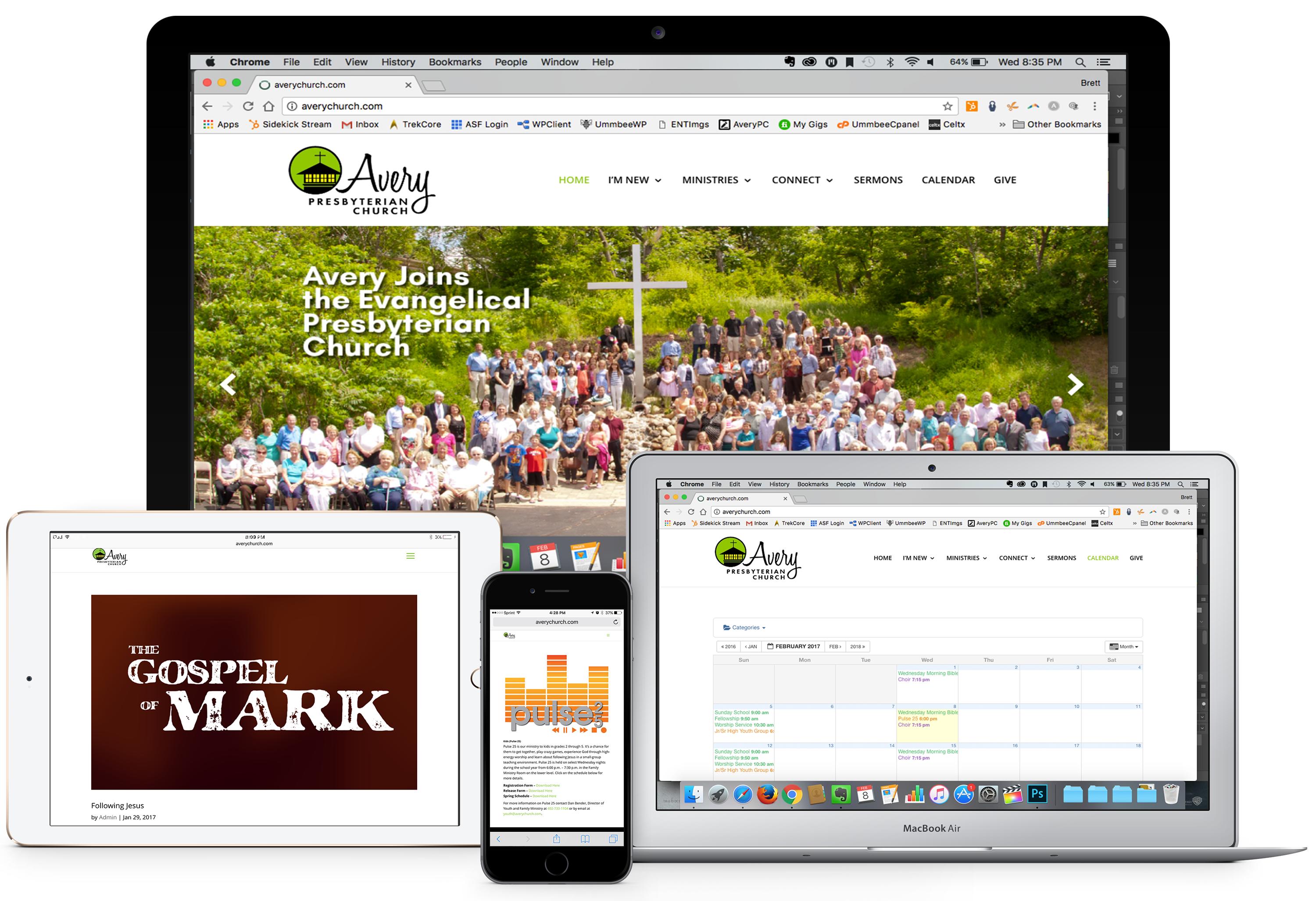
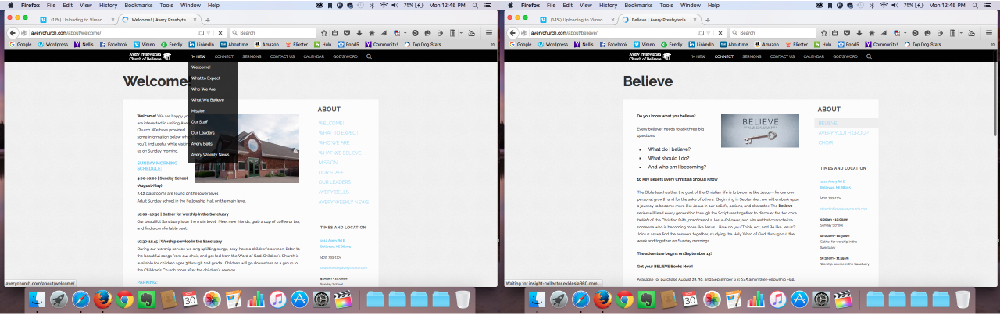
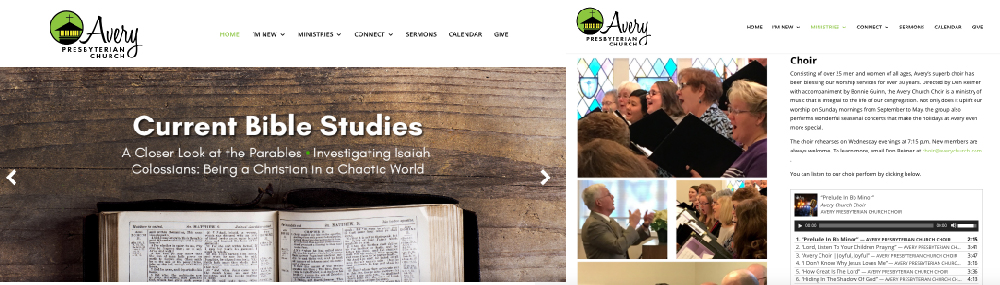
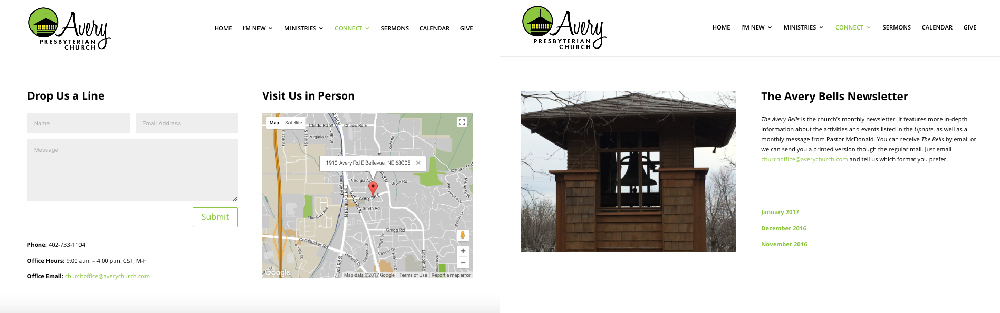
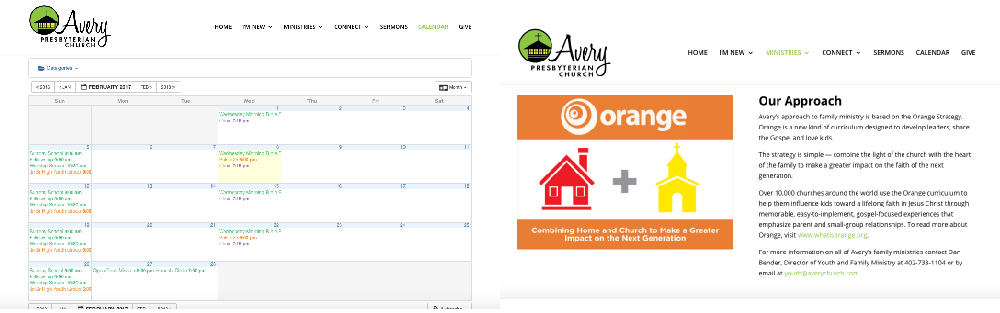
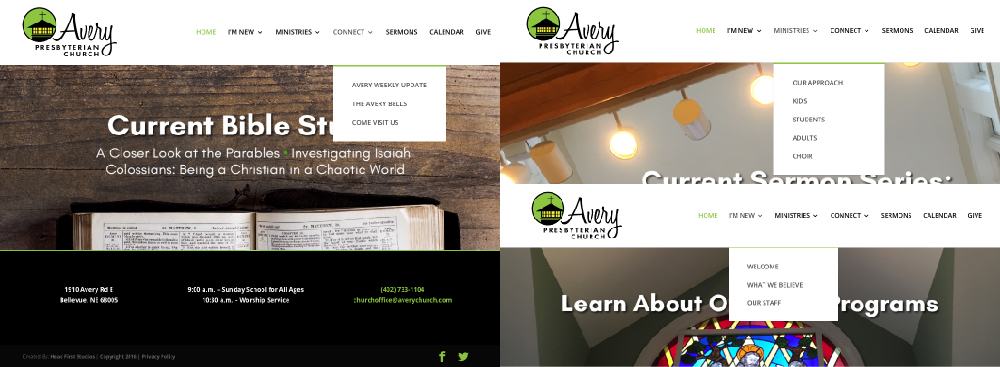
A well-designed website serves as the digital “front porch” for businesses and organizations, especially for churches. Many people who are searching for a church will start with a search online for churches in their community. Often the churches that people elect to check out are ones that have efficient websites that are both informative and engaging. Avery Presbyterian Church had a website, but it was in need of a digital facelift. Their old site was dated, clunky, poorly formatted for mobile and very inefficient to new and returning users alike. It was confusing to navigate and was littered with redundant information. In short, Avery Presbyterian Church’s front porch was decaying, and it needed to be rethought.